# Master Templates
Using master templates is a great way to work efficiently when you need to work with many similar templates, but with different branding. You can create branded templates that are linked to a master template, but the variable values might be different. It means, that you can use different color theme, font families, etc. for different brands.
The main benefit is, that whenever you make changes in the master template, those changes will be automagically reflected in the linked templates. For example, a layout changes, such as moving an ad block to the beginning of an email.
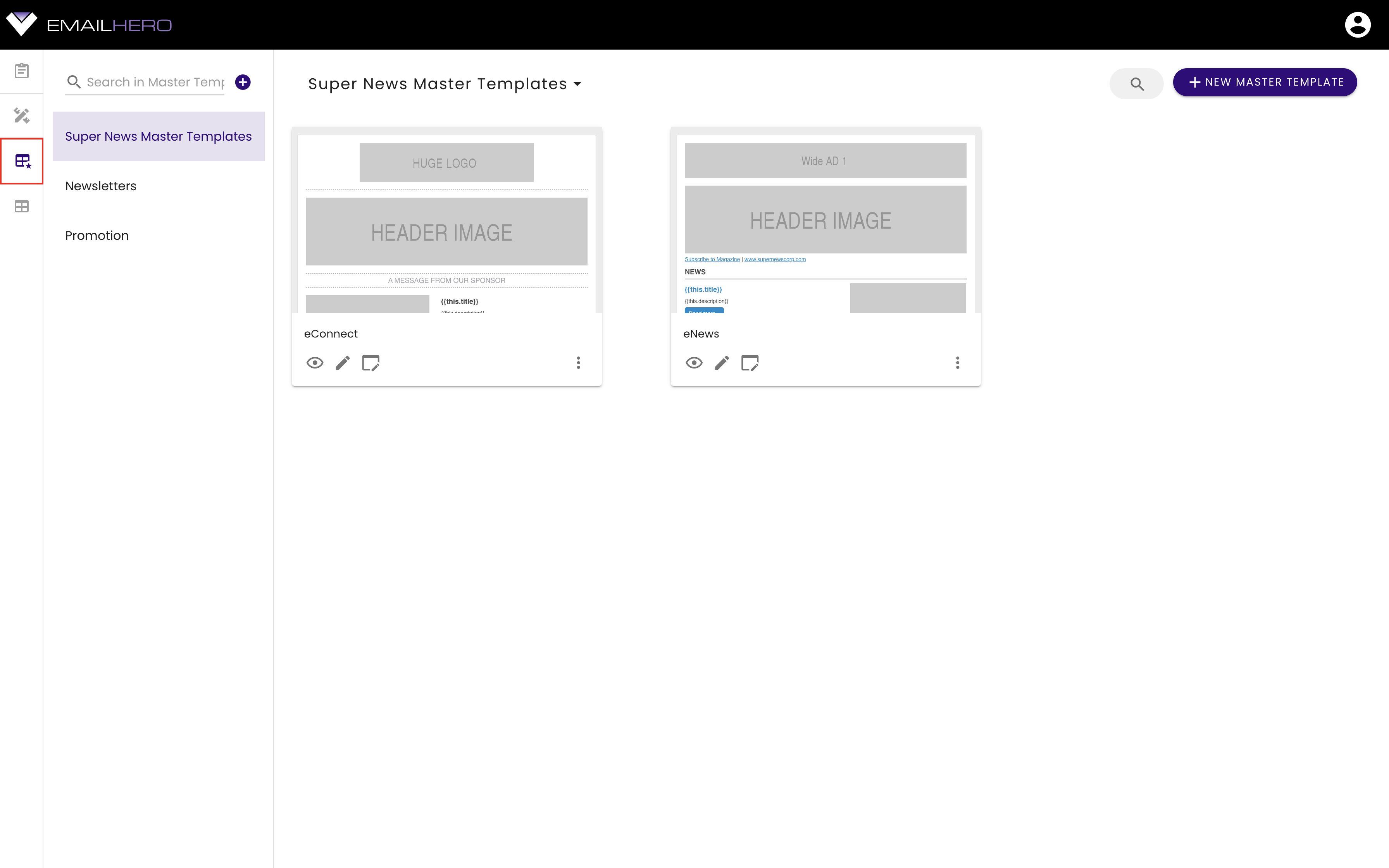
You can find your master templates by clicking the icon in the navbar on the left-hand-side.

On the left hand side, right next to the navigation bar, you can manage your master template categories. Adding, removing, and renamming master template categories work in the very same way as we described it on the Application Structure page, in the navigation list section.
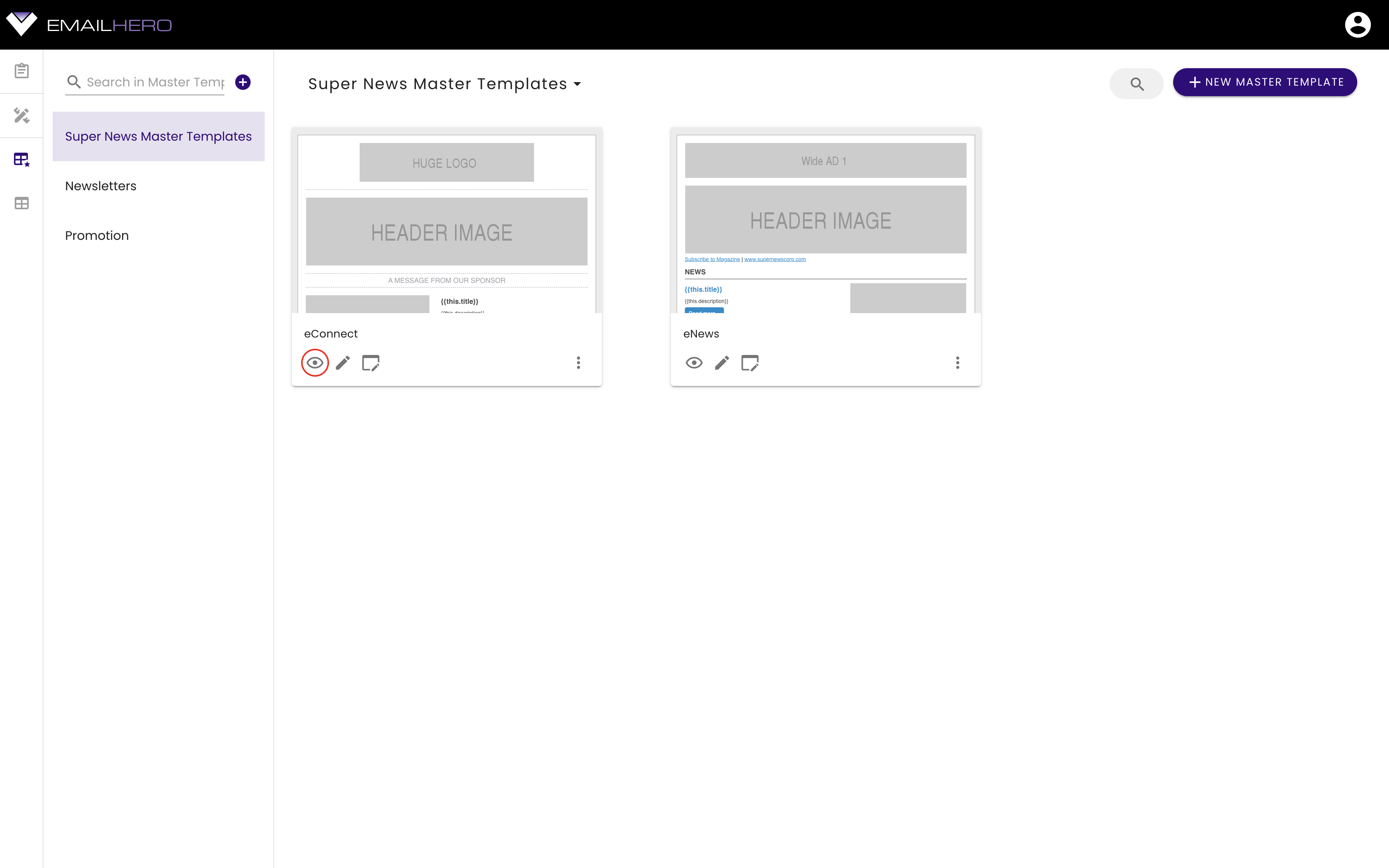
You can preview a master template by clicking on the following button:

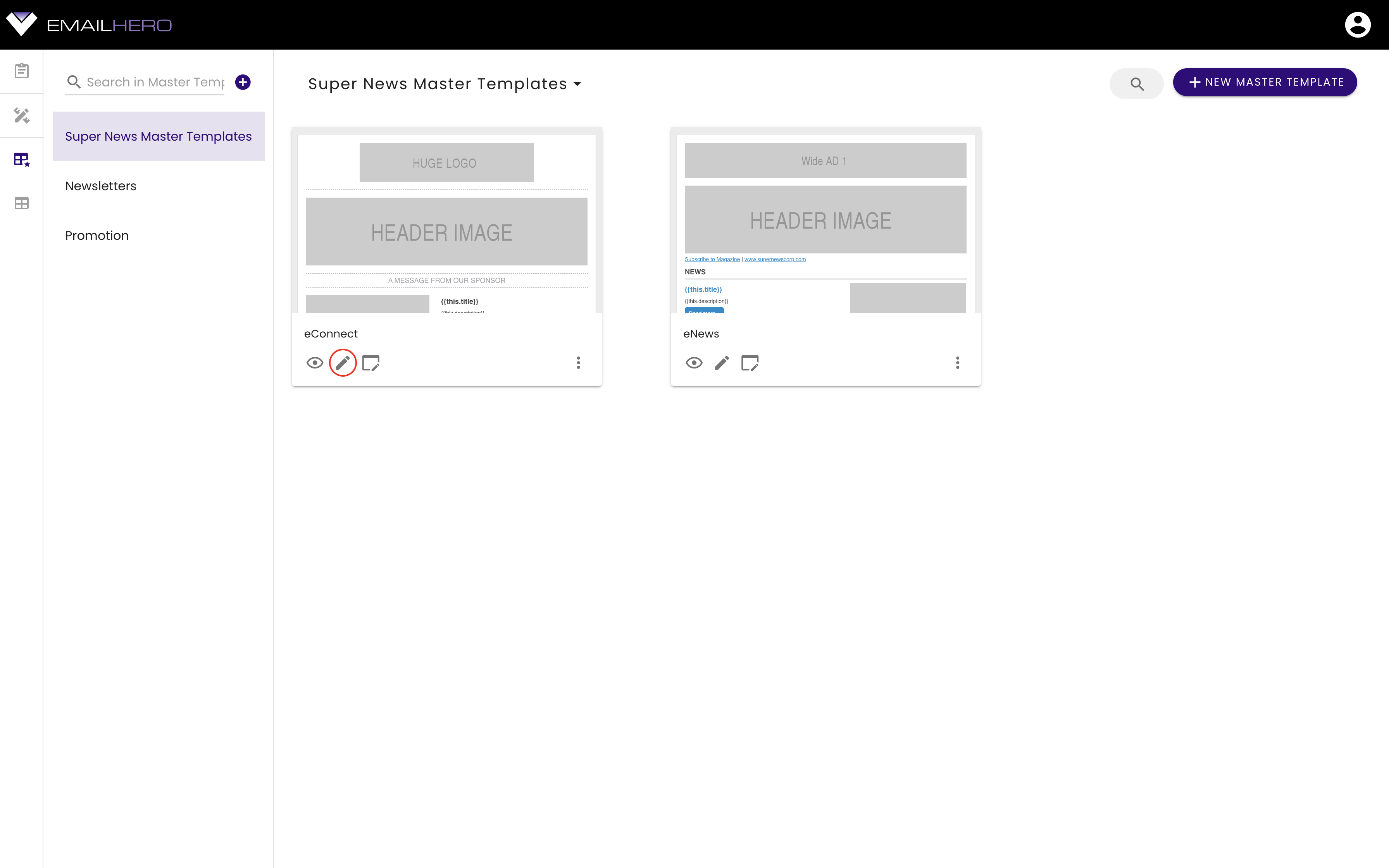
If you want to edit the master template, click the highlighted button:

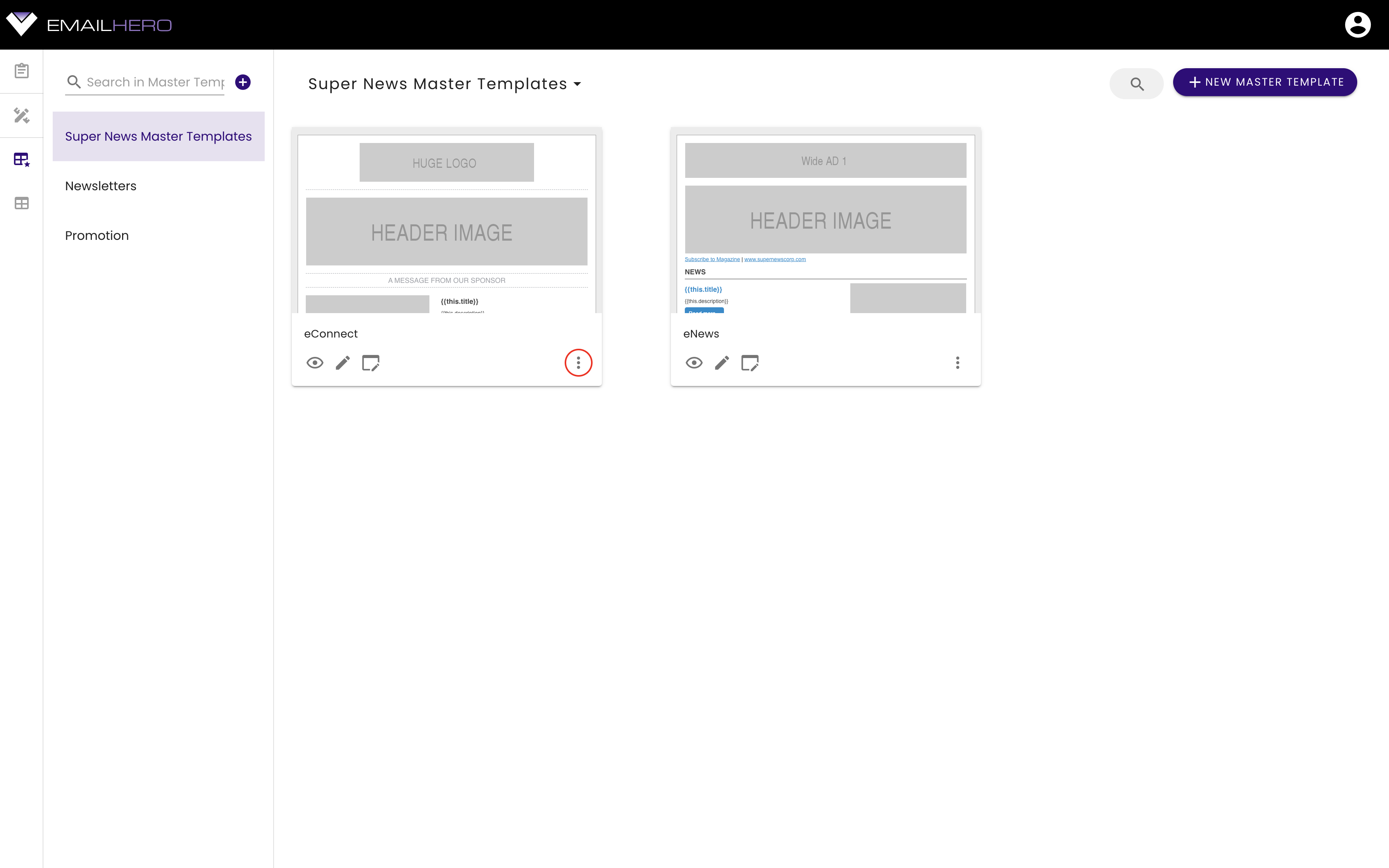
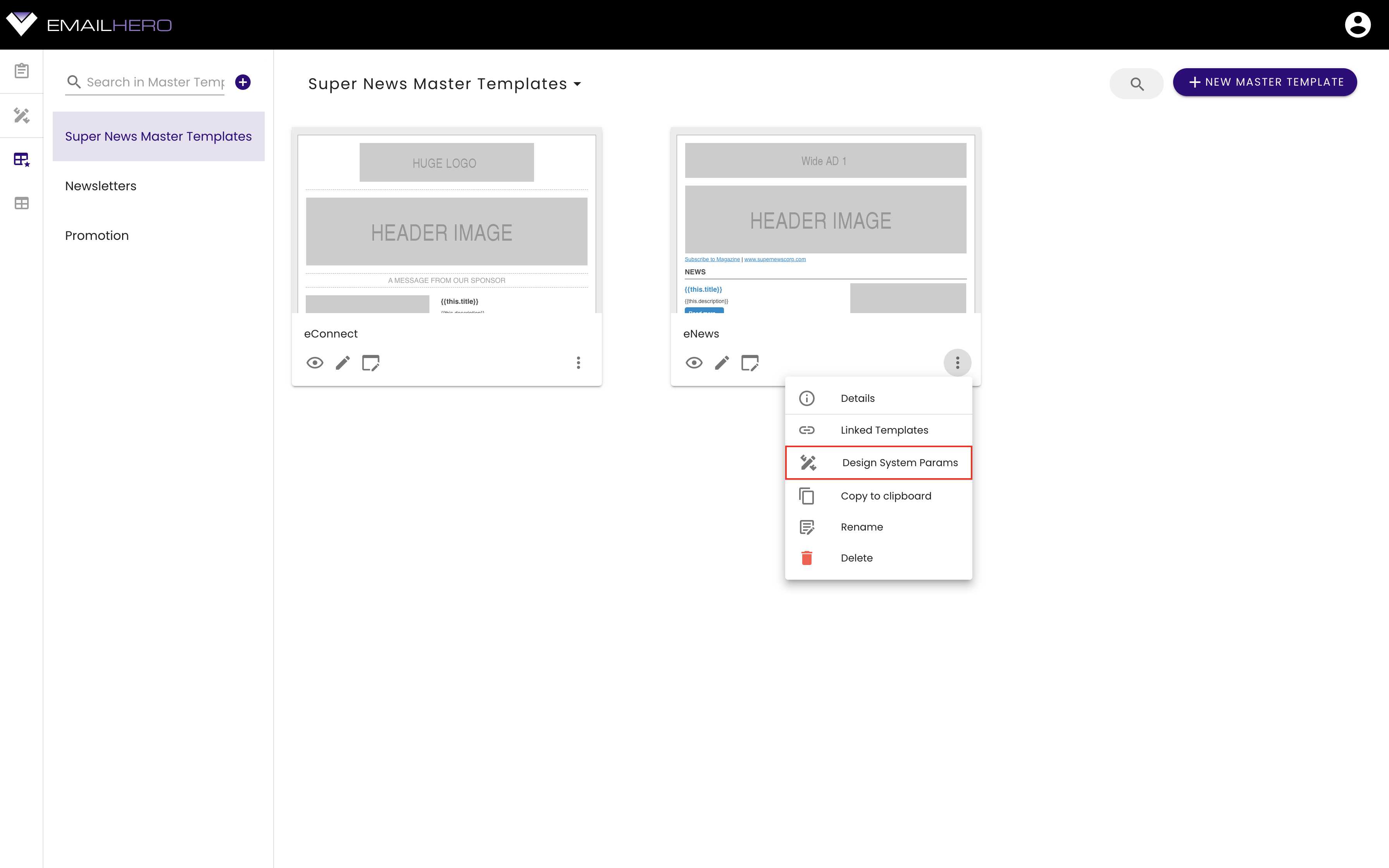
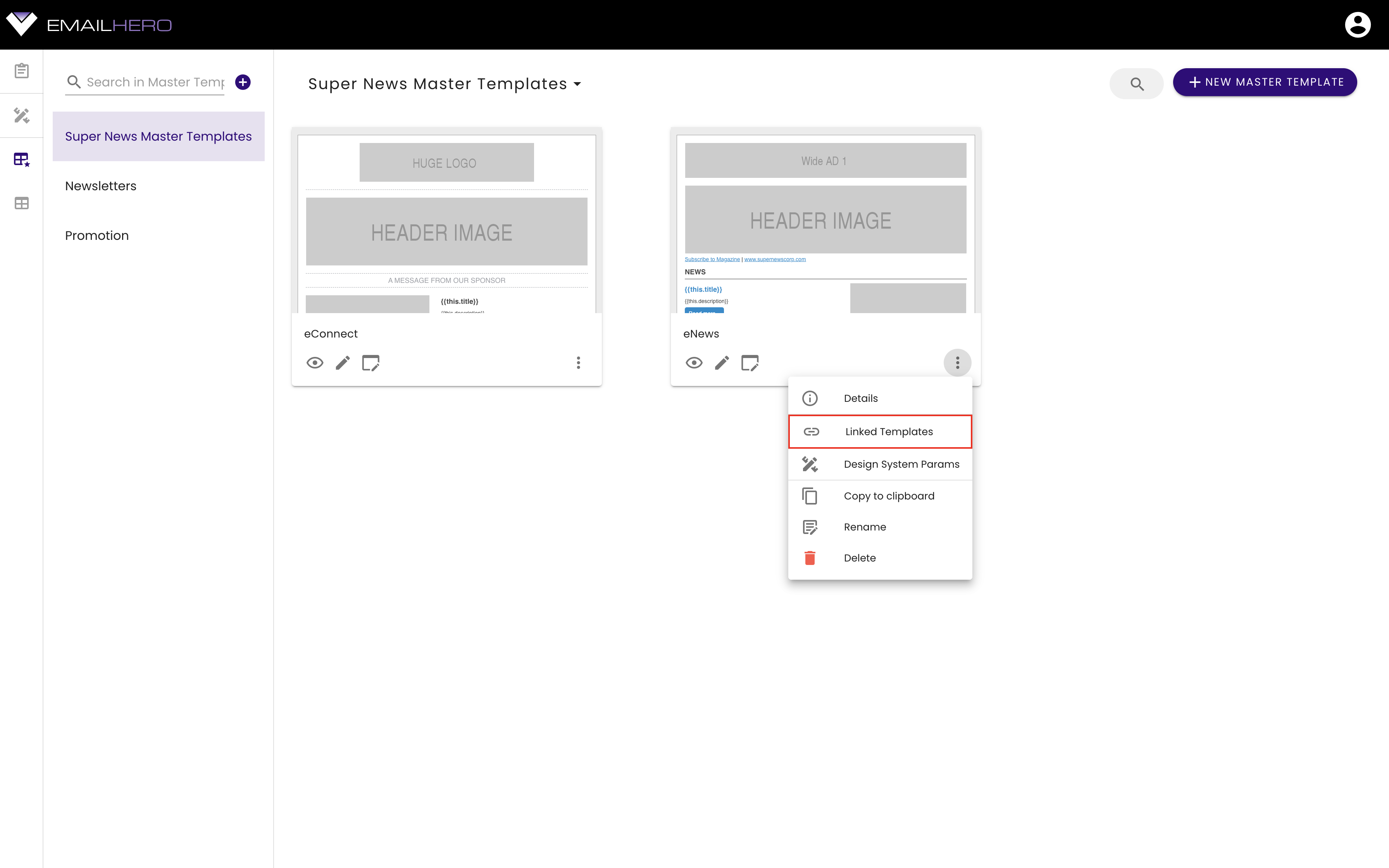
There are more actions available via the following dropdown:

Most of these actions are self-explanatory. The most important ones will be explained later.
# Master template page
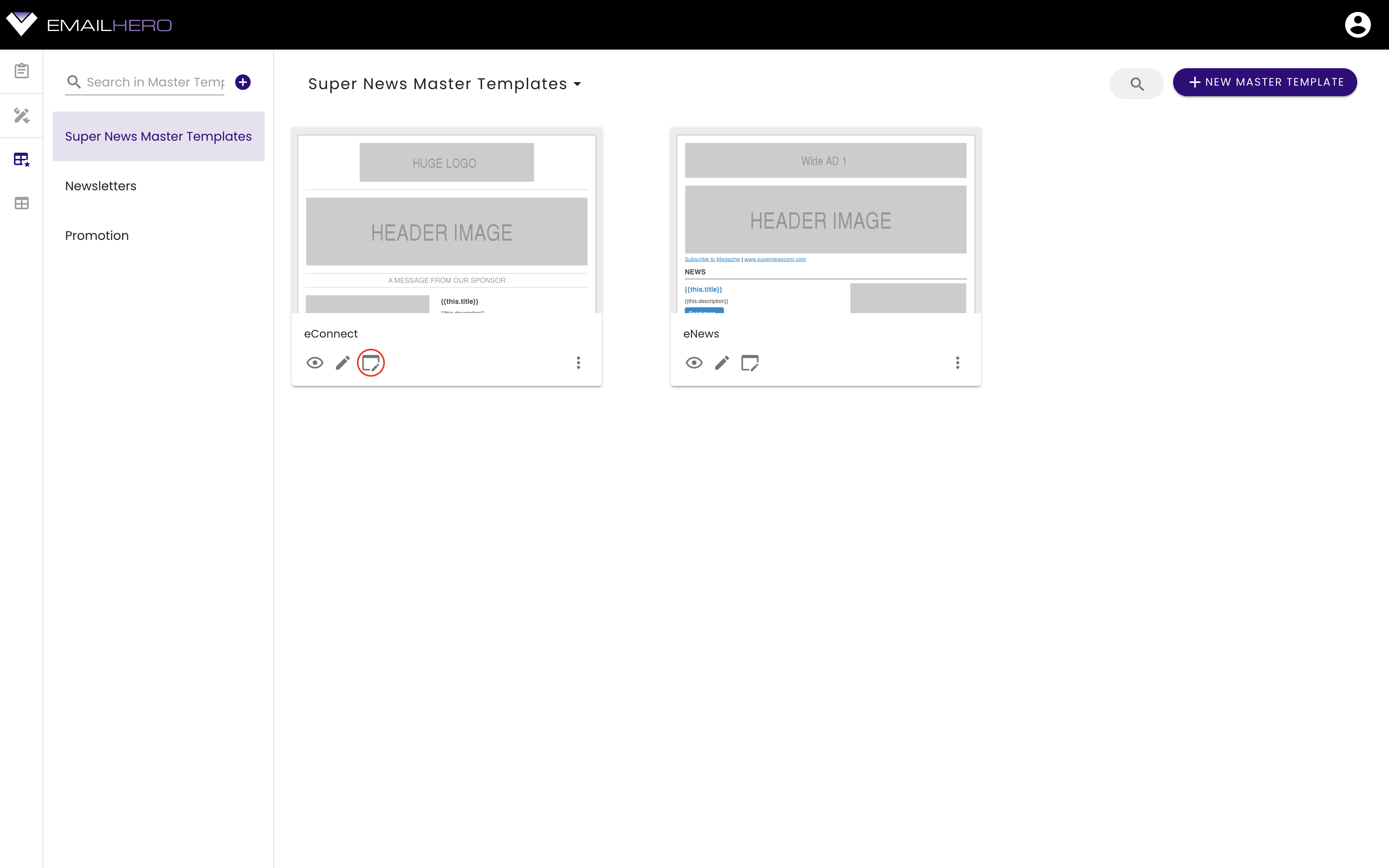
You can open a master template page by clicking on the highlighted icon on one of the master template cards.

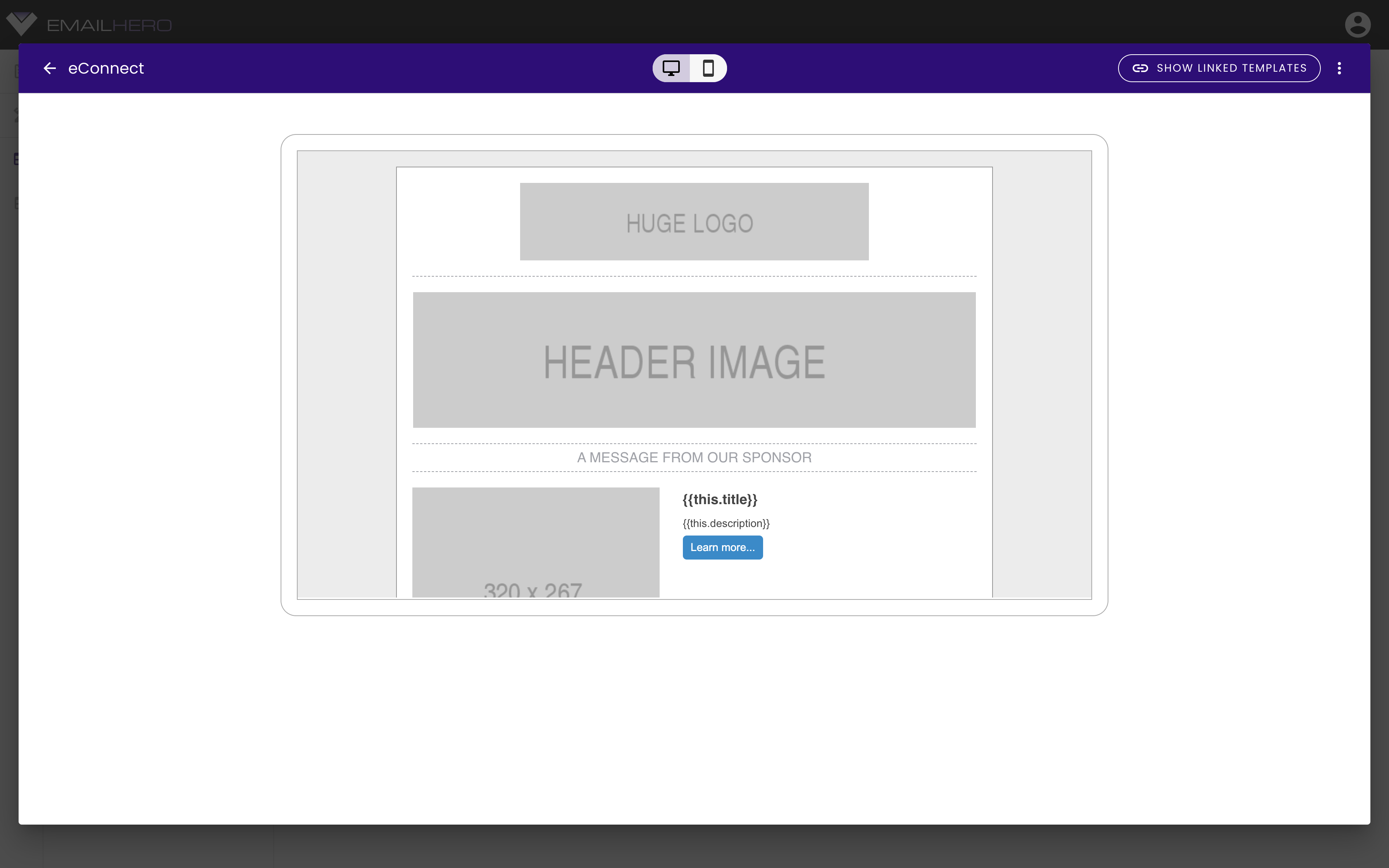
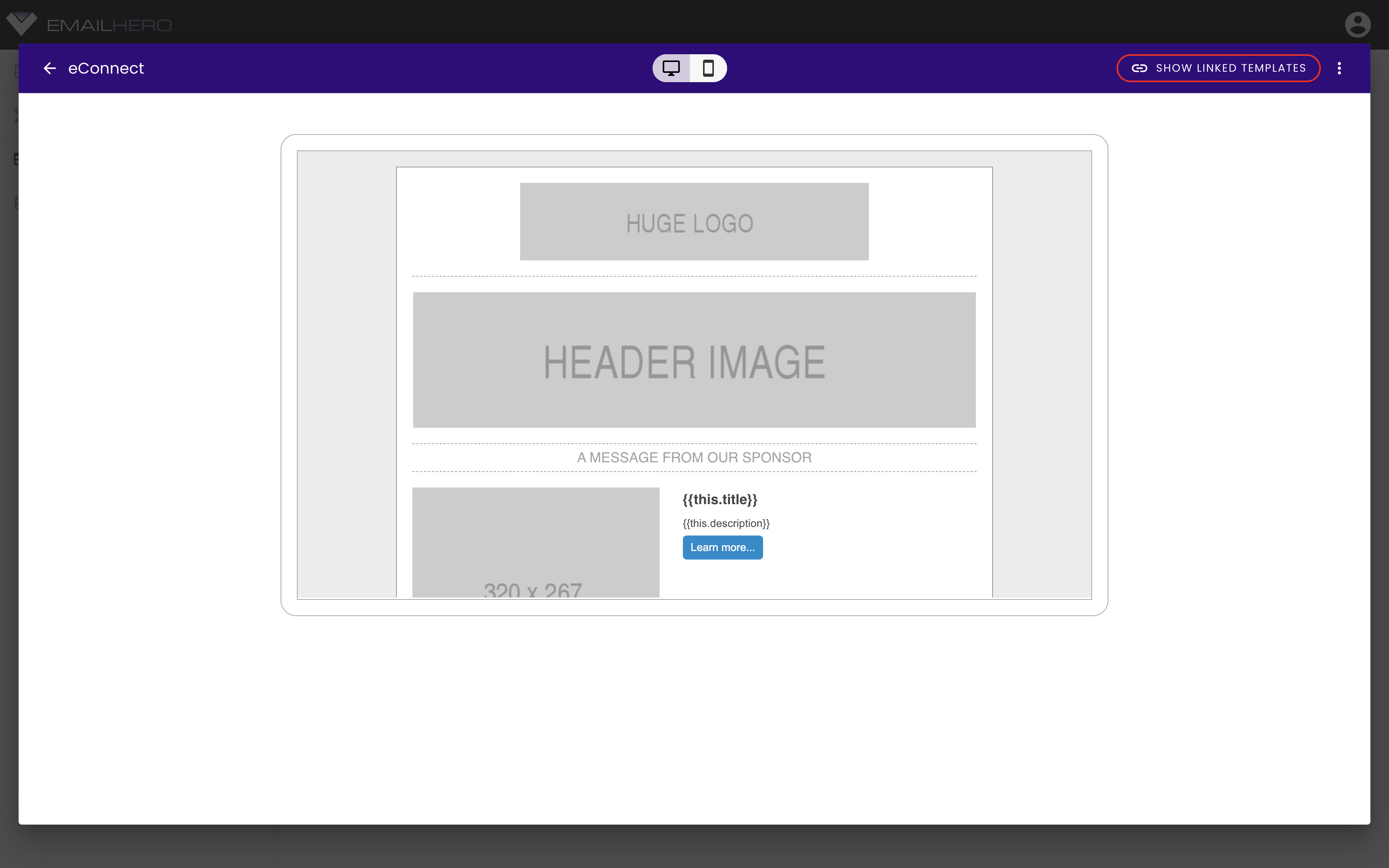
On this view, you can check out the master template's mobile and desktop version. You can also reach the master template related functionalities described in the upcoming sections.

PRO TIP
Master template pages have their own URL, so you can bookmark them, or you can copy their URL and send them over to your teammates.
# Design system params
As mentioned on the design systems page in the section about variable inheritance, you can override variable values coming from the design system.
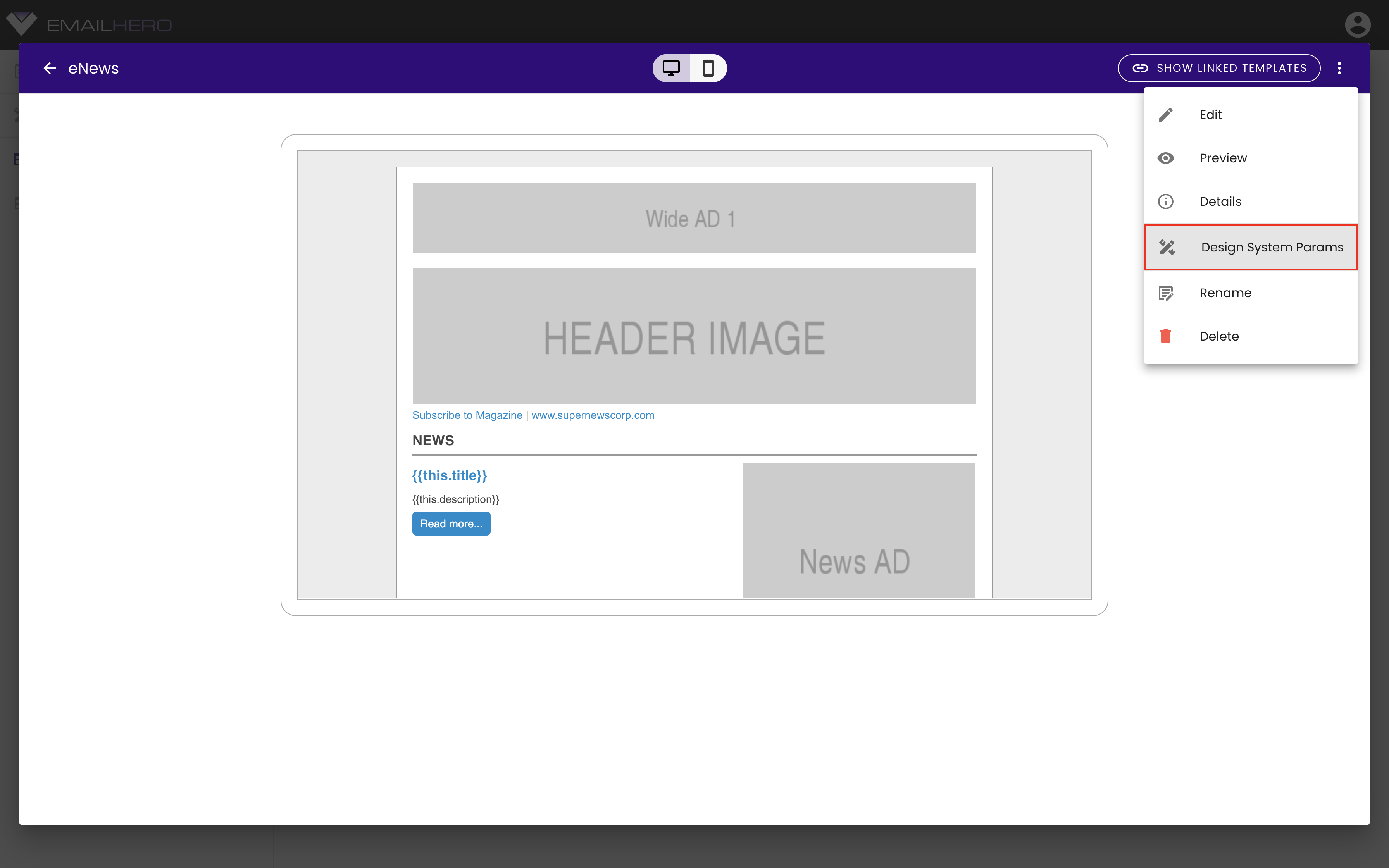
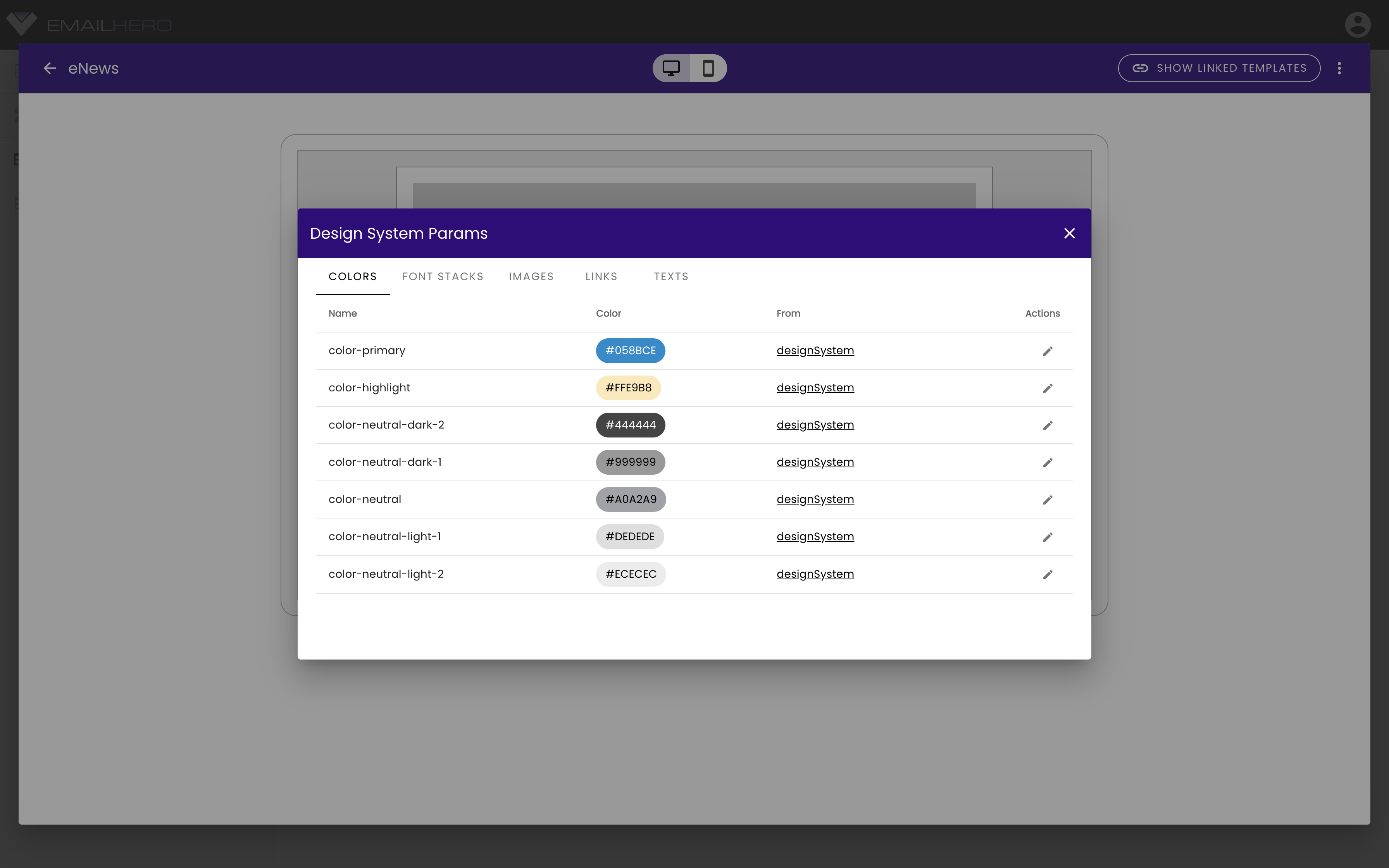
You can open the design system params dialog from the Master Template Page:


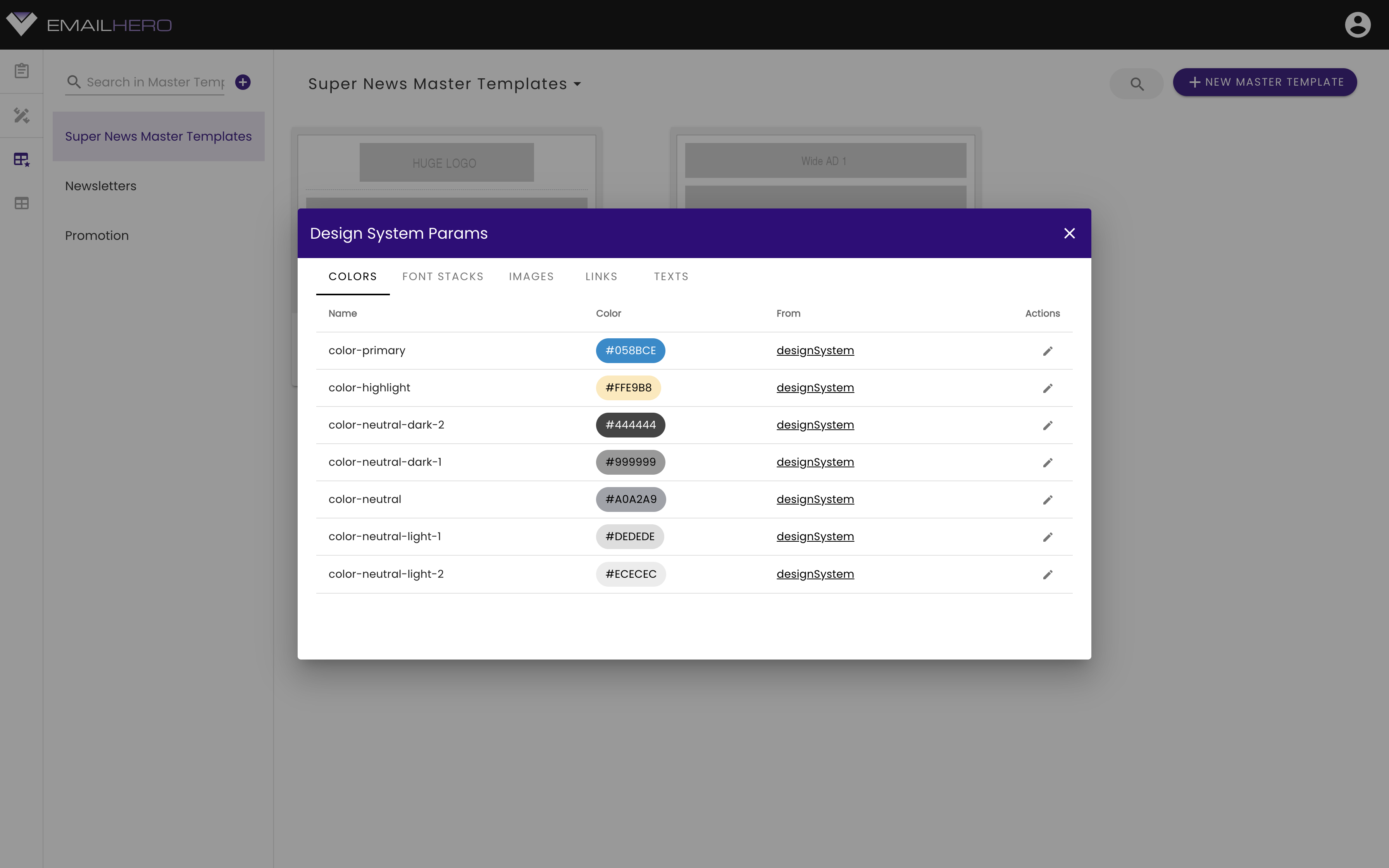
And you can open it from the master template grid as well:


INFO
As you can see on the screenshots, you can't add or remove variables on the master template level. The reason is described in the aformentioned variable inhteritance section on the master template page.
# Linked templates
You can create brand templates in a way, that they are linked to a master template. This is extremely useful, when you want your changes to be reflected in multiple templates. For example, let's say, that you have a 'Sport news' master template, that you use for 50 of your brands. You decide to move an ad block to the top of the newsletters. You can do it simply by moving that block in the master template and re-deploy all of the linked templates.
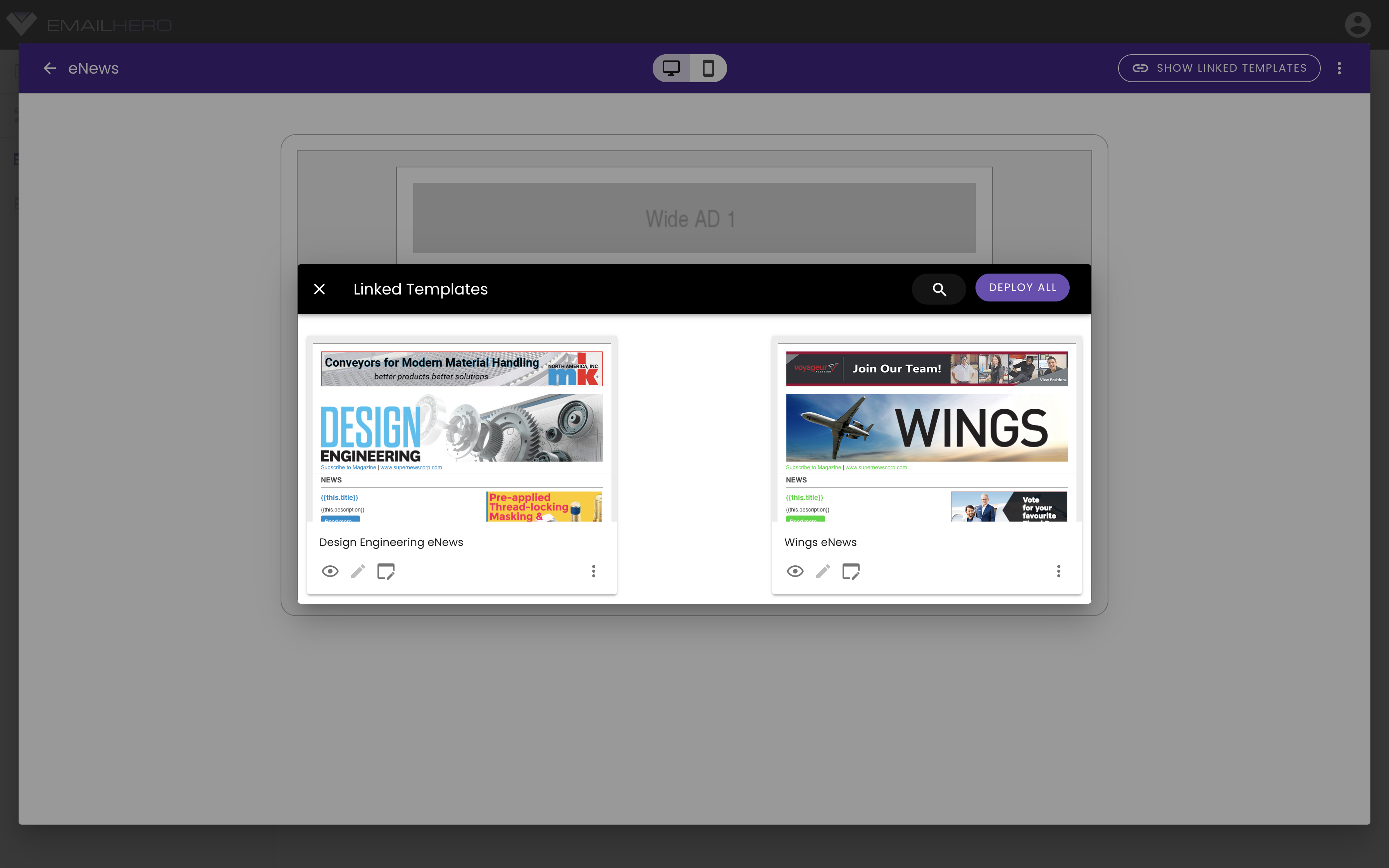
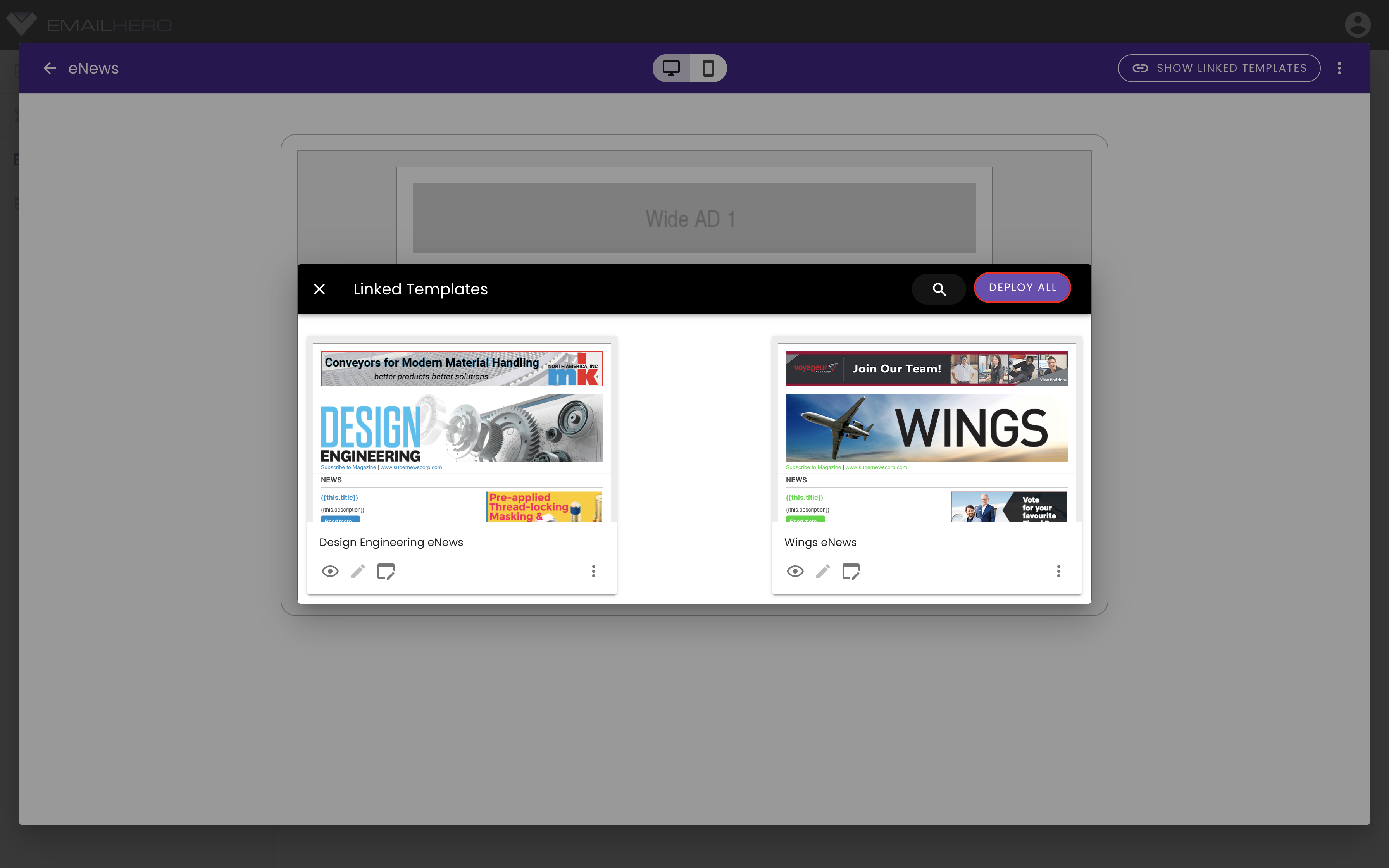
You can open the linked templates dialog from the Master Template Page


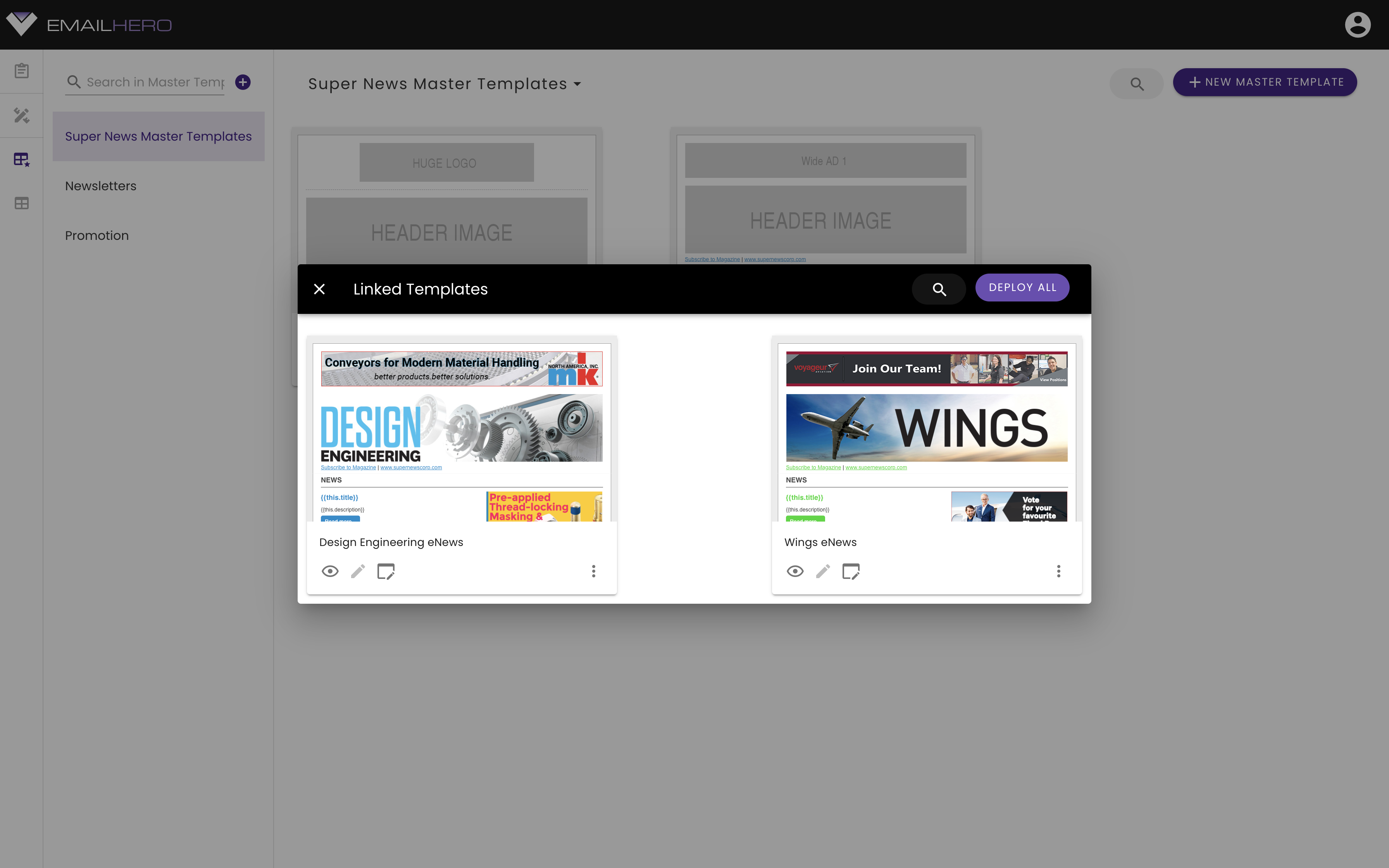
And you can open it from the master-template grid as well:


# Deploy all linked templates
Whenever you have some change in your master template, most likely you want it to be reflected in all of the linked templates. You can easily do it with the Deploy All functionality.
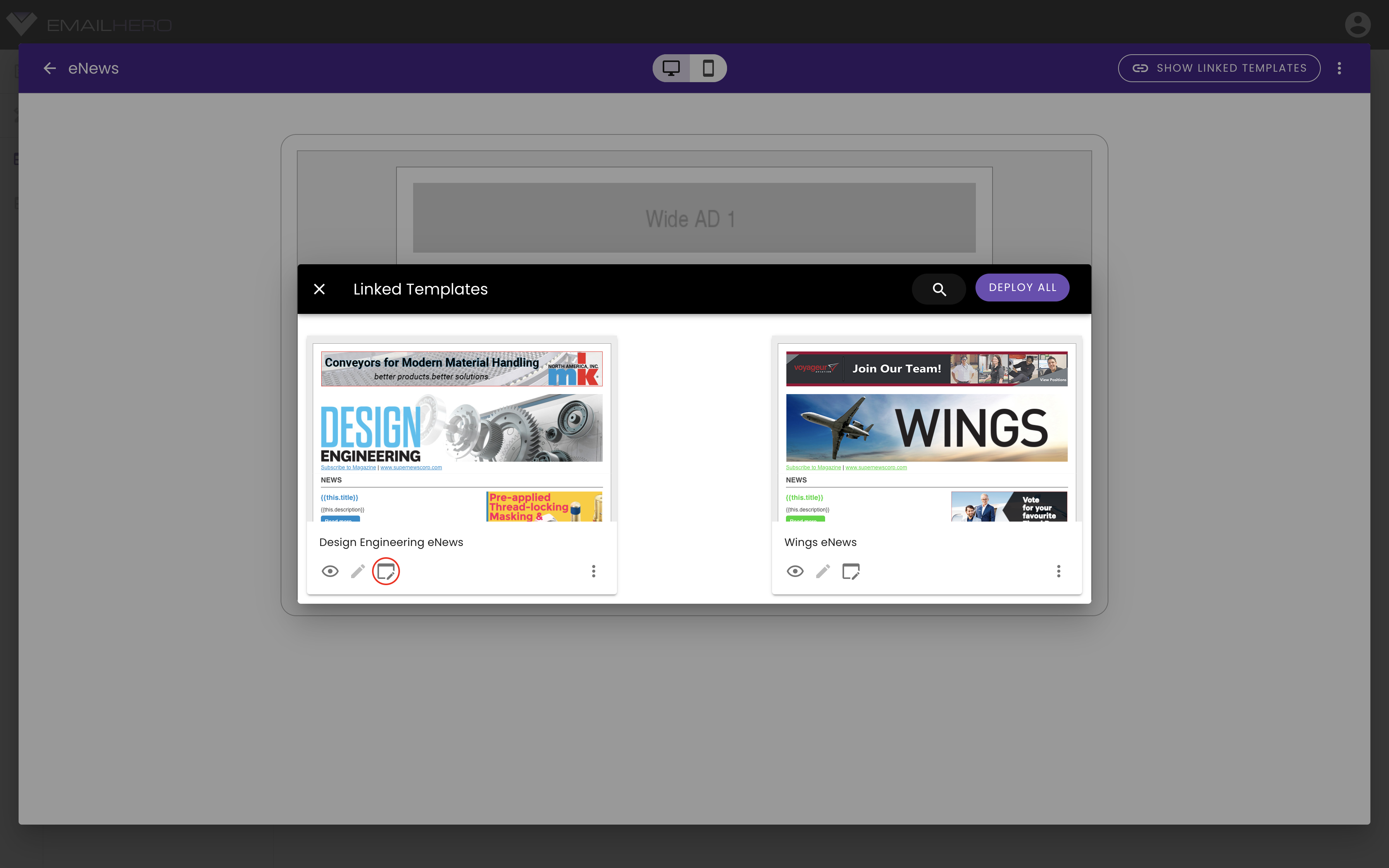
Before deploying the changes to all of the linked template, you can check out the changes with real data if you open up the template pages by clicking on highlighted icon on the screenshot below:

After you made sure that the changes are desirable, you can press the Deploy All button:

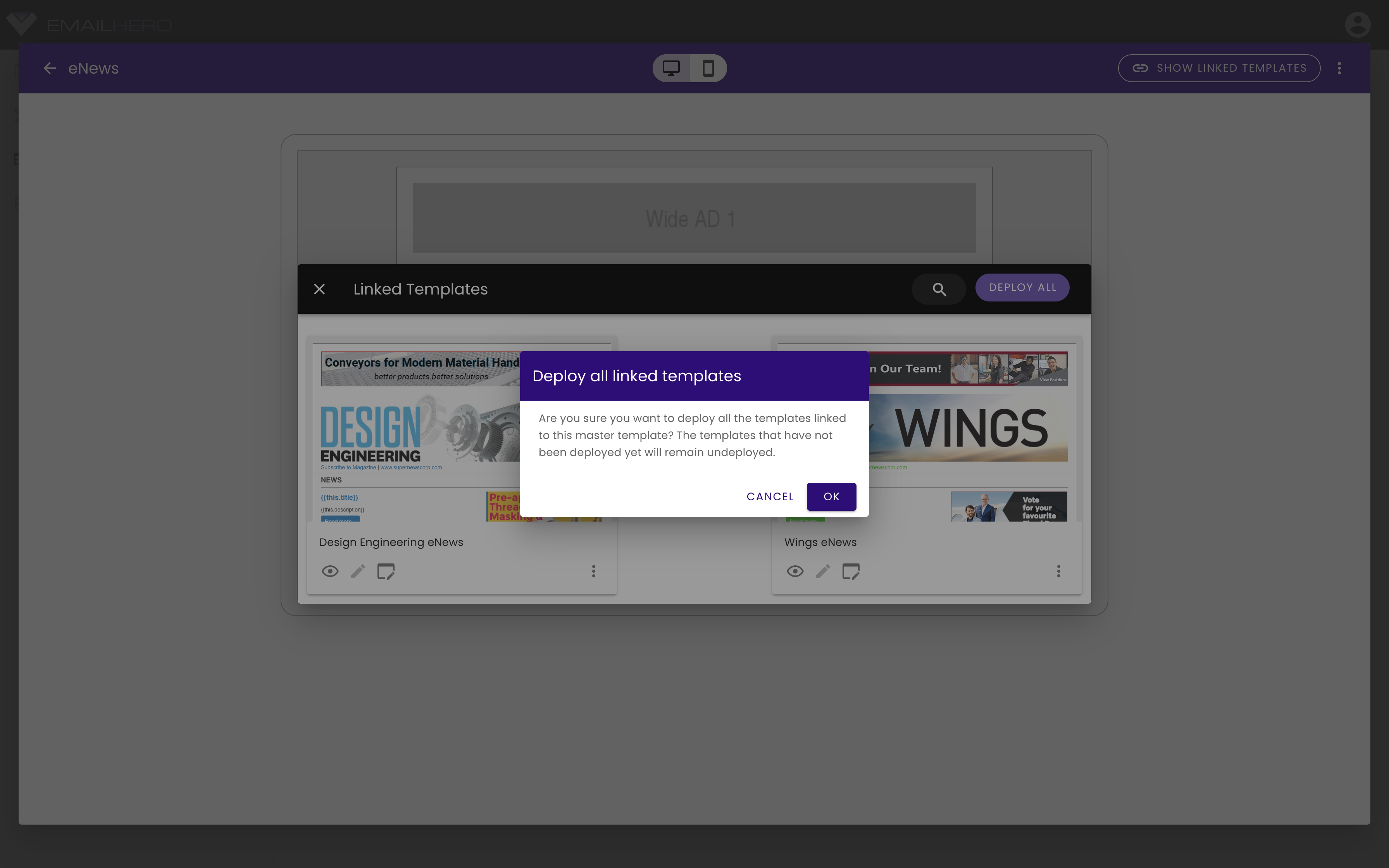
Don't worry, you will be asked if you really want to do it:

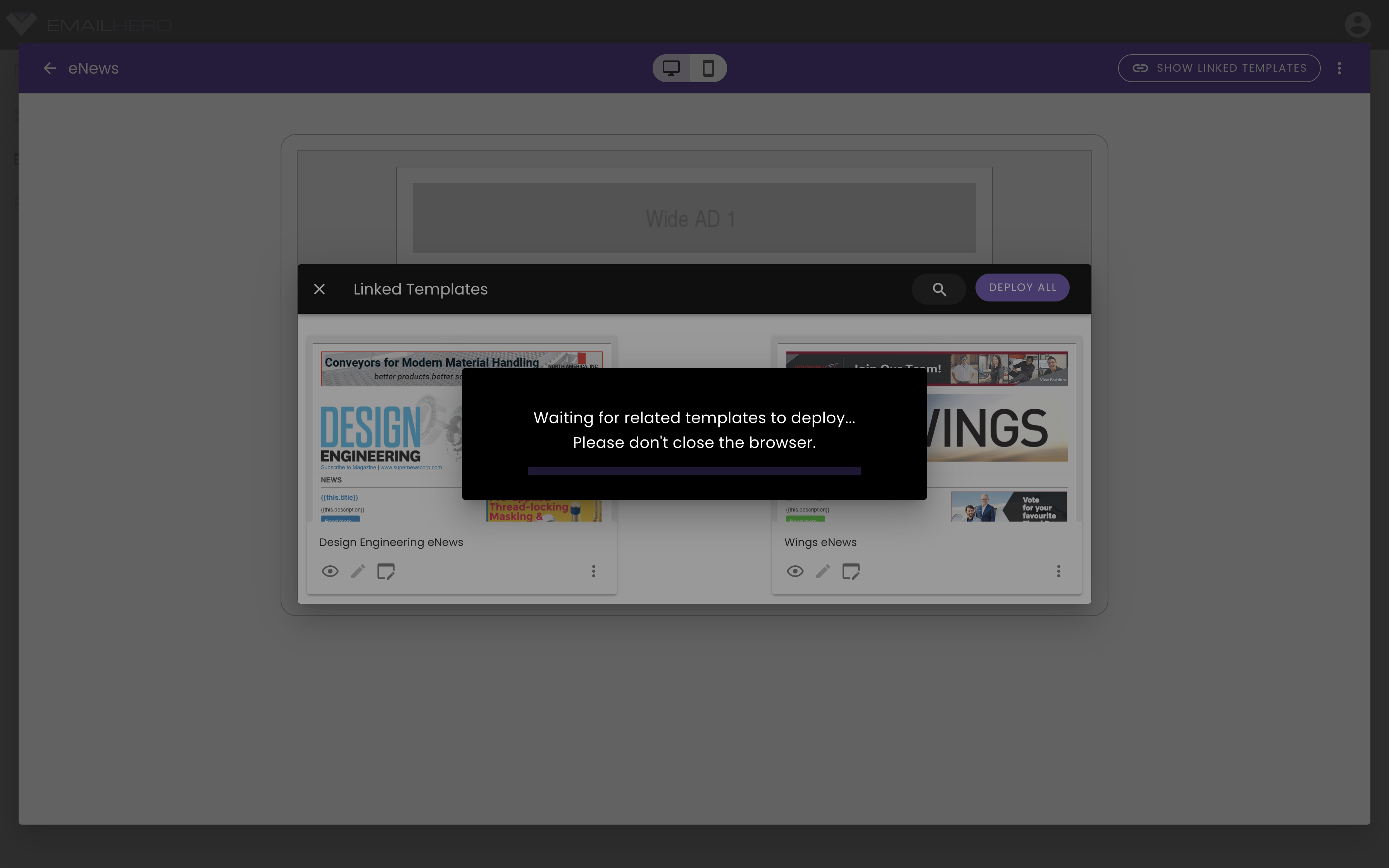
During deployment, you will see the following progress bar. DO NOT close the page during deployment. If you have hundreds of linked templates, deployment might take a few minutes.

When the deployment is finished, you will see a summary. Potential issues will be shown on this dialog.