# Design Systems
Design systems are the basis of efficient template management. Email Hero's design systems consist of variables of blocks.
Your design system's variables can be used in blocks and templates, and blocks are used to build up templates.
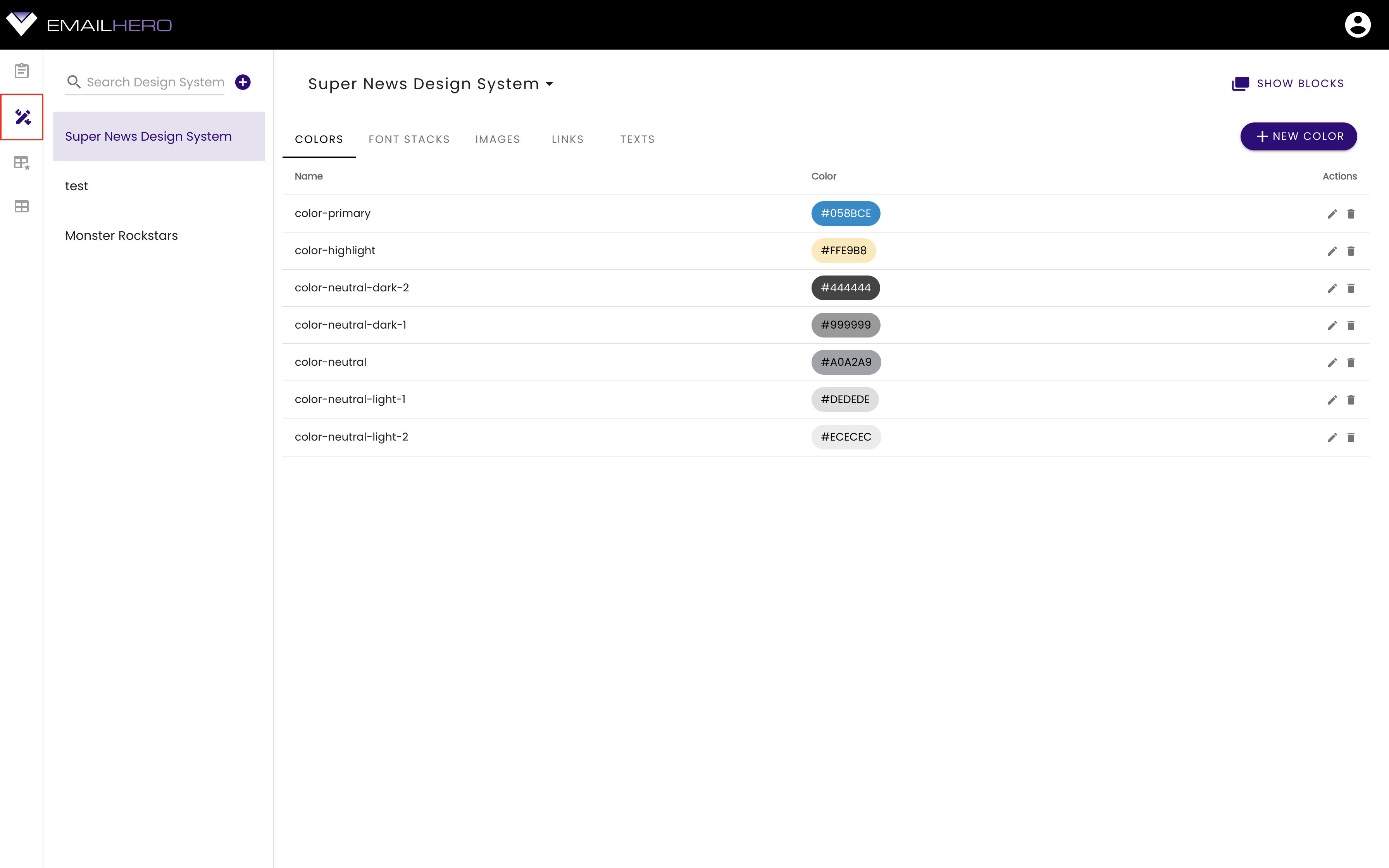
You can find your design systems by clicking the icon in the navbar on the left-hand-side.

Adding, removing, and renamming design systems work in the very same way as we described it on the Application Structure page, in the navigation list section.
# Variables
A good example for variables is instead of using a specific color code, you can define a variable called primary-color and refer to it in several places all over in your blocks and templates. Whenever you decide to change the primary color, you can do it at one place instead of changing it at every occurances. Wherever you referenced the primary-color variable, it will automagically be updated.
Email Hero supports the following variable types:
- color
- font stack
- image
- link
- text
Colors, font stacks, and images are design-related variables, whereas links and texts are content-related variables, but it's great to handle them in the same fashion. For example, you can define a websiteUrl variable, that you can use anywhere in your blocks or templates. For text variables, the physical address of the sender is a good example.
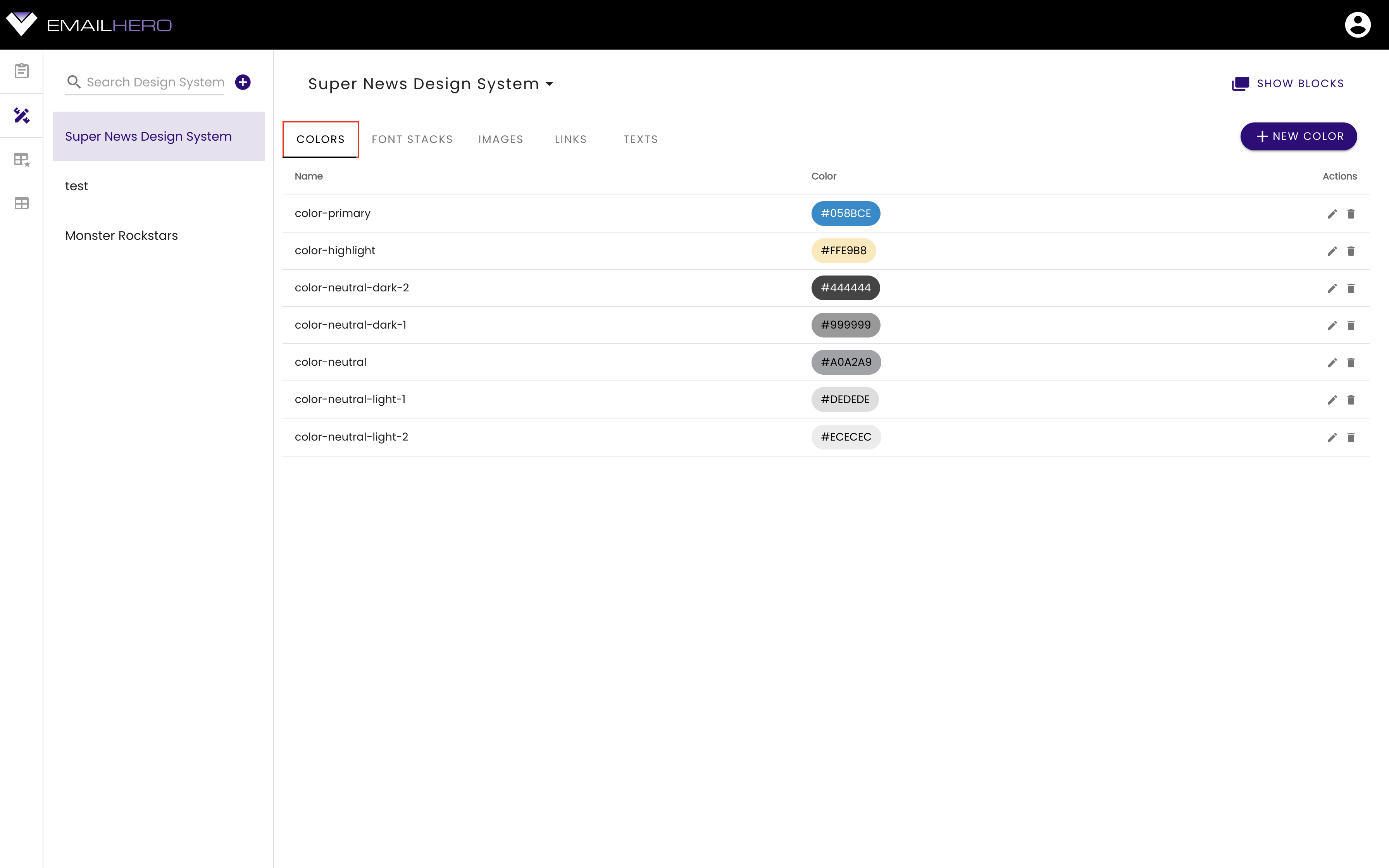
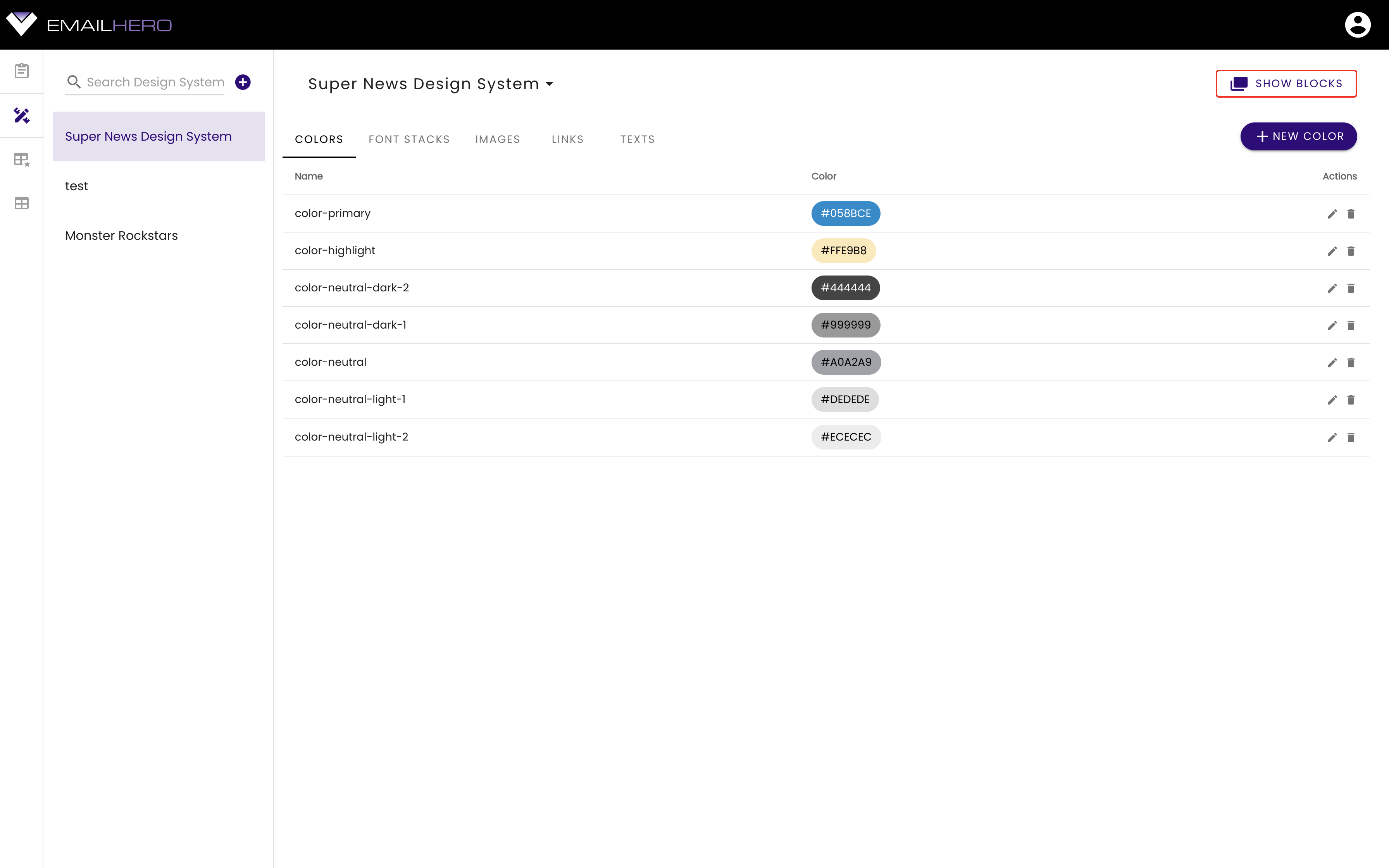
# Color variables
Color variables are one of the most prevailing variable types, because changing them can easily change the whole look and feel of a template. These variables can be referred anywhere where you can set a color. For example, you can refer color variables at background colors, border colors, and font colors (even with different types, such as boxes or buttons, or whole blocks).

PRO TIPS
- Use
color-prefix for color variables. By looking at a variable name like that, you will instantaneously know that it's a color variable. - Do NOT use color names in variable names, because it will be very confusing when you will actually need to change the color. For example, let's say that you have a color variable called
color-blue-lighterthat you use as a background color. Whenever you decide to change the background color to another color, eg.: a greenish color, then it will be quite strange that you have a color variable with 'blue' in its name when the actual value is green. - From your variable names, you should be able to figure out if you can use them together or not, without taking a look at the actual color value. Most importantly, you have to know if a text on a background color will be legible or not.
- We suggest to use modifiers in variable names as postfixes. For example, if you have a
-lighteror-darker2postfix, than you will know, that they are shades of the original color.
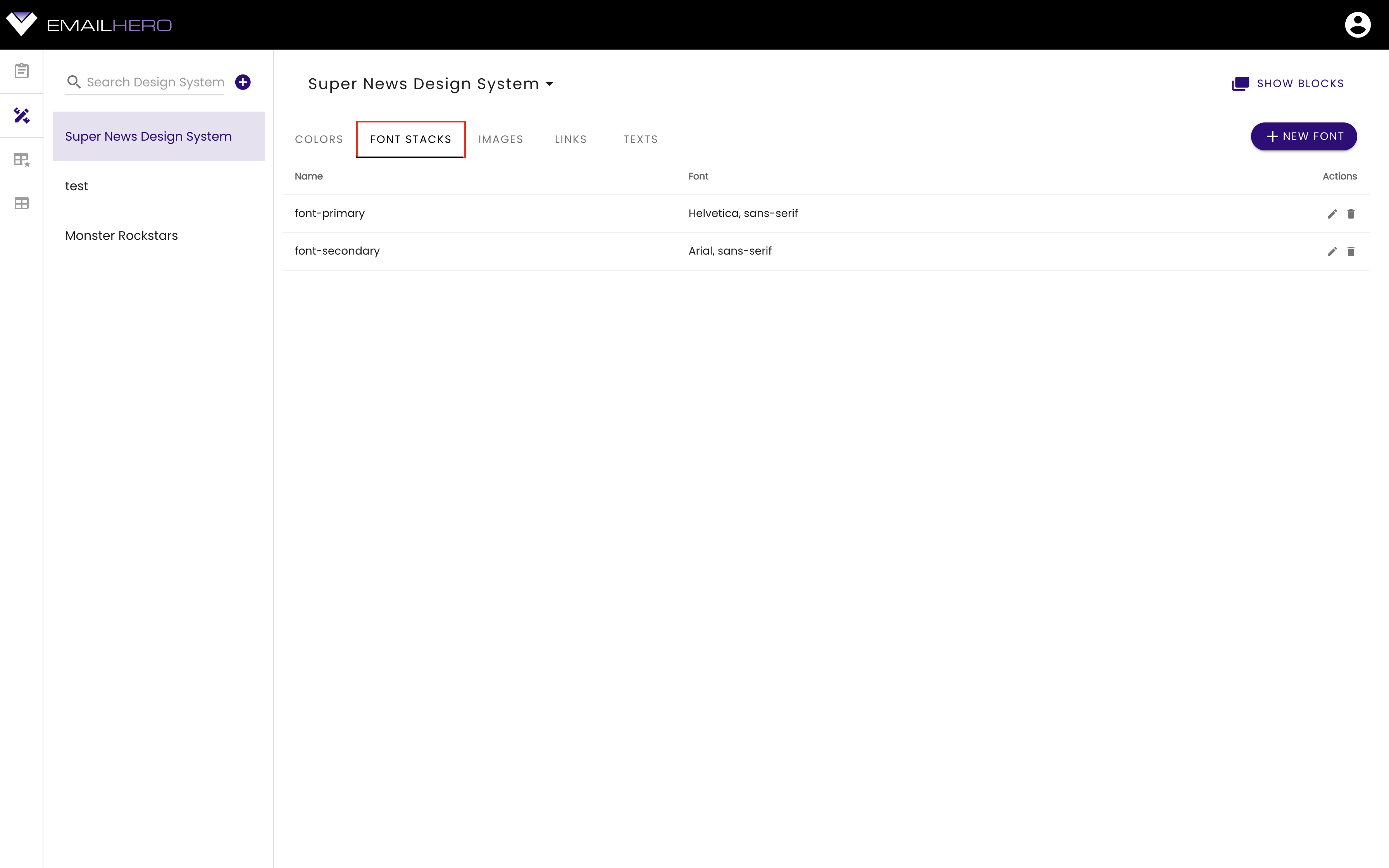
# Font stack variables
Changing font stack variables make the second biggest impact on your template (after colors). They can be used at places where you set the font family of an element. These are text (headings & paragraphs), and button elements in Email Hero.

PRO TIPS
- Use
font-prefix for color variables. By looking at a variable name like that, you will instantaneously know that it's a font stack variable. - Do not use too many font stack variables. In most of the cases, a
font-primaryand afont-secondaryvariable is enough. (In this case, you could use the primary font for headings and buttons, the secondary font for paragrpahs). There are many designs, in which even one font stack is enough.
More about font stacks
There are font families that are supported on certain operating systems or devices, but they are not supported on others. This situation sounds complicated, but it even gets worse when you consider email clients. Many email clients don't support custom fonts, only fonts that are available on the current operating system.
Because of the lack of support for certain font families on certain devices / operating systems / email clients, it's impossible to create an email in which your typography will look the same everywhere, BUT you can make sure that they at leas look similar, by defining fallback font families.
A font stack is basically a list of font families. When the first font family is not supported on the current device, then it will try the next font family and so on. This is how we can define the fallback mechanism.
So, eventually a font stack is basically a list of font families, devided by a comma:
font-family: Helvetica, Arial, serif;
In the example above, if Helvetica is supported on the actual then it will be used, but if it's not supported, the next font family (the first fallback) - Arial will be used. If even that's not supported, then it will use the actualy system's default serif font.
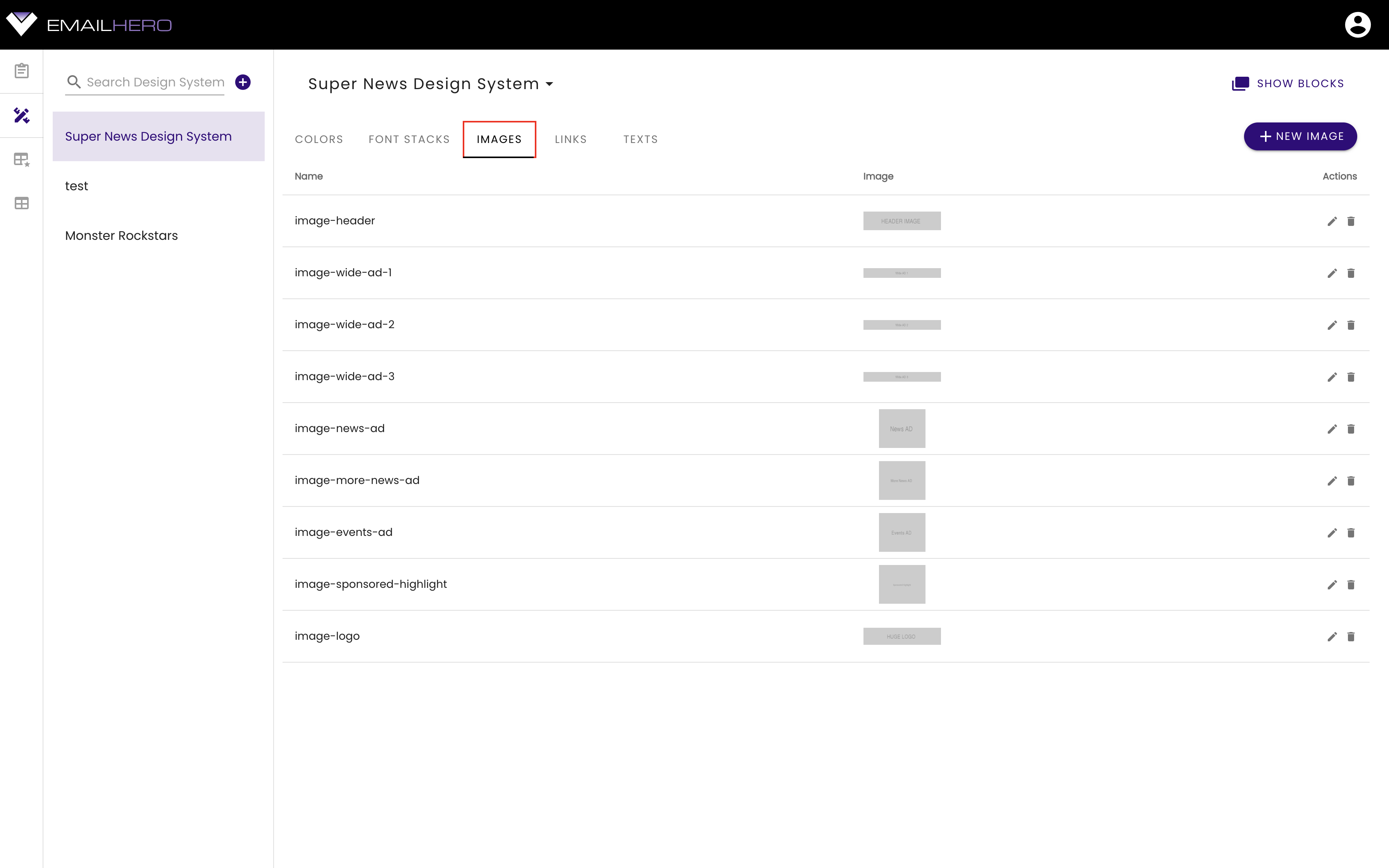
# Image variables
Image variables can be referred in content images as well as in background images. For example, you can create an image variable called image-logo and you can create a template that refers to the logo at one or multiple places. Another example could be image-header-background, which can be a background pattern in your email's header.

PRO TIP
- Use
image-prefix for color variables. By looking at a variable name like that, you will instantaneously know that it's a image variable.
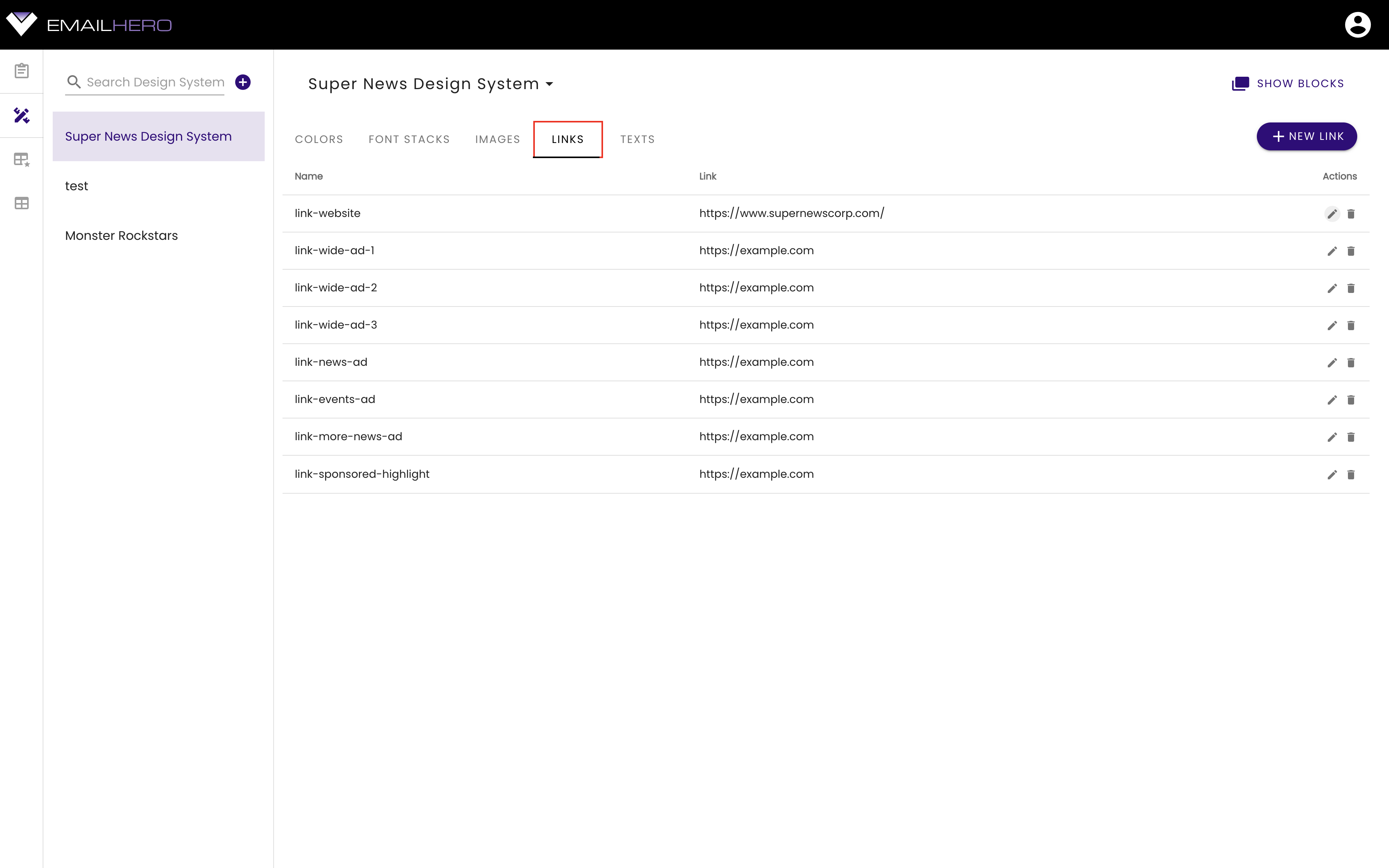
# Link variables
Link variables are content-related variables. As its name suggests, you can use it for links, and those links can be on buttons, images and dynamic images.

PRO TIPS
- Use
link-prefix for color variables. By looking at a variable name like that, you will instantaneously know that it's a link variable. - A good practice is to have a
link-websitevariable, that you can use at multiple places in your email. For example, you can attach the website link variable to your logos in your email.
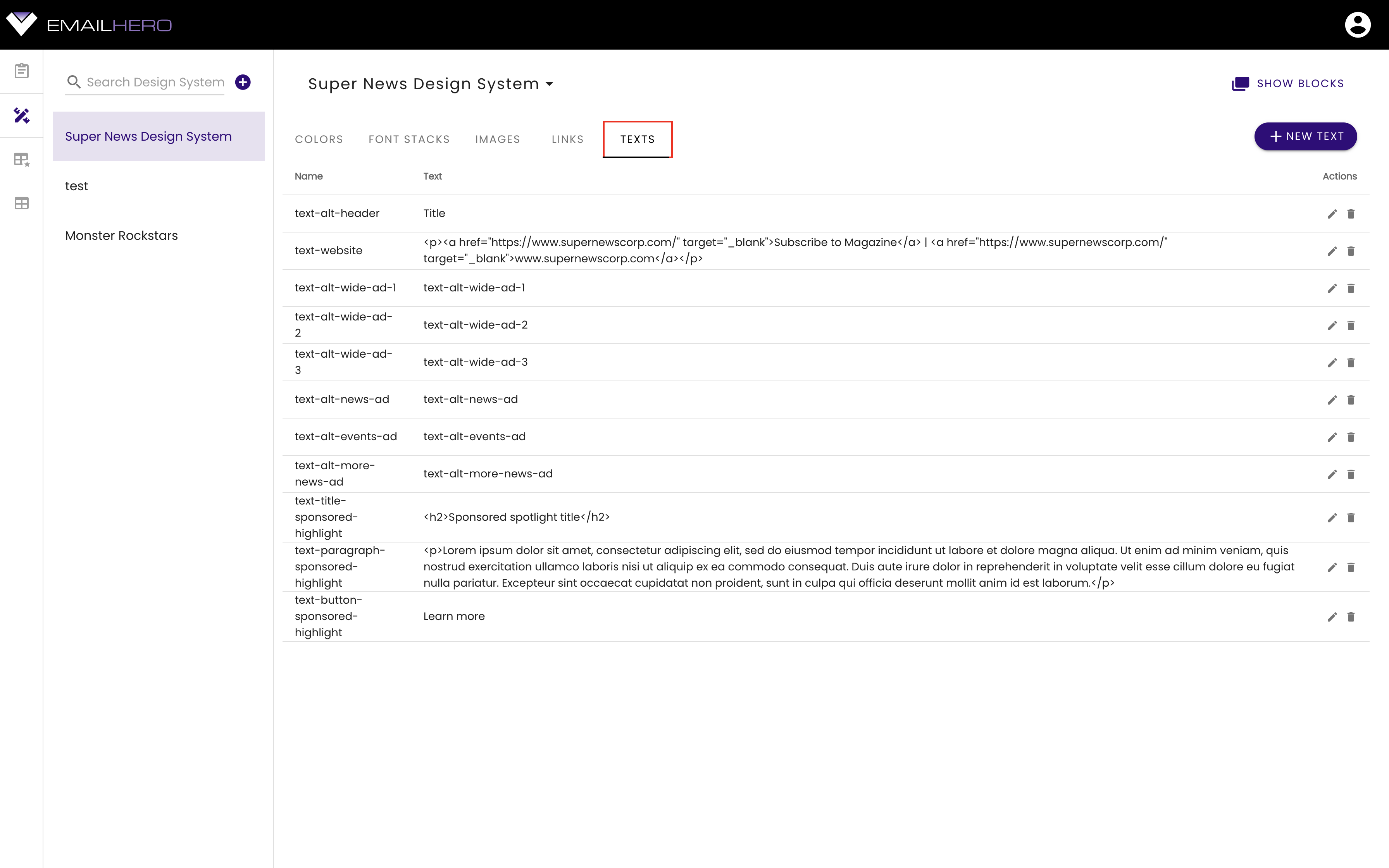
# Text variables
Text variables are also content-related variables that are used in cases, when a portion of text should be different in your emails, but this data is not coming from your CMS. For example, let's say that you want to include your newspaper's physical address to your email template, which is different for every newspaper. Then you can create a text-address variable, that can be different for all of your brands.
You can also use text variables for image alt texts.

TIP
- Use
text-prefix for color variables. By looking at a variable name like that, you will instantaneously know that it's a text variable. - You might want to differentiate between text variables that should be alt texts and those text variables, that are going to be real text content. For example, you can use the
text-alt-prefix as a differentiator. - If your text variable contains text that you will not use as alt text, then you can use basic HTML tags, such as
<p>your text</p>or headings<h2>subheading</h2>.
More about alt texts
Alt texts are important for two reasons:
- when an image cannot be loaded, then the alt text will be shown as a placeholder instead of the image
- even more importantly, it's important from an accessibility point of view: screen readers will read out the alt text when they encounter an image element.í
# Variable inheritance & design system params
Email Hero's variable inheritance is one of the most powerful tools that enables you to be able to easily manage hundreds or thousands of templates for tens or hundreds of brands.
As you have seen previously, you can define variables for your design system. Every block, master template, and brand template is associated with a design system. All of the design system variables are available in these blocks, master templates, and brand templates. If you change the value of a variable in the design system, then its value will automagically be updated in all of the blocks, master templates and templates that are referring that variable.
This is very powerful in itself, but there is one more thing that makes it extremely useful: you can override the variables' values at certain levels:
- at the master template level
- at the brand level
- at the template level.
This basically means that variables are inherited and their values can be overridden. The inheritance order in case of linked templates is the following:
- variables are defined in the design system
- variable values optionally can be overridden by the master template's design system params
- variable values optionally can be overridden by the brand's design system params
- variable values optionally can be overridden by the template's design system params.
Whereas with detached templates, it's a little bit simpler:
- variables are defined in the design system
- variable values optionally can be overridden by the brand's design system params
- variable values optionally can be overridden by the template's design system params.
A simple example is that you define a variable called color-primary, and its value in the design system is #abcdef, or any other value that is the primary color of most of your brands. If you have a brand, that uses a different primary color, then you can change color-primary to that different color in the design system params of that brand, for example #fedcba. In this specific brand the primary color will be #fedcba in every template, but it will be #abcdef in all the other brands.
WARNING
You can only add and remove variables from the design system itself. You can't add or remove variables from design system params on the master template, brand, and template level, you can only override the variable values on these levels.
Why can't I add or delete a variable to the design system params of master templates, brands, and templates?
It's because of compatibility issues.
If you would be able to add a new variable on those levels, then those variables would only work there. It means, that if you created a block for a certain brand that contains a variable that is only existent in that brand, then you would not be able to use this block in other brands. If you wanted to use it anyways, you would have to define that variable in the other brand, and another, and another, etc... so basically eventually you would have to define it in all of your brands.
Instead of that, it's best to fix the variable names on the design system level to ensure compatibility.
The design system variables are basically defining a naming convention that you are going to use in all of your blocks and templates.
# Blocks
Besides variables, blocks are also a fundamental part of Email Hero's design system. In other system they are called modules or components.
If you want to see the blocks associated to a selected design system, you have to click on the 'show blocks' button on the top-right-hand-side corner.

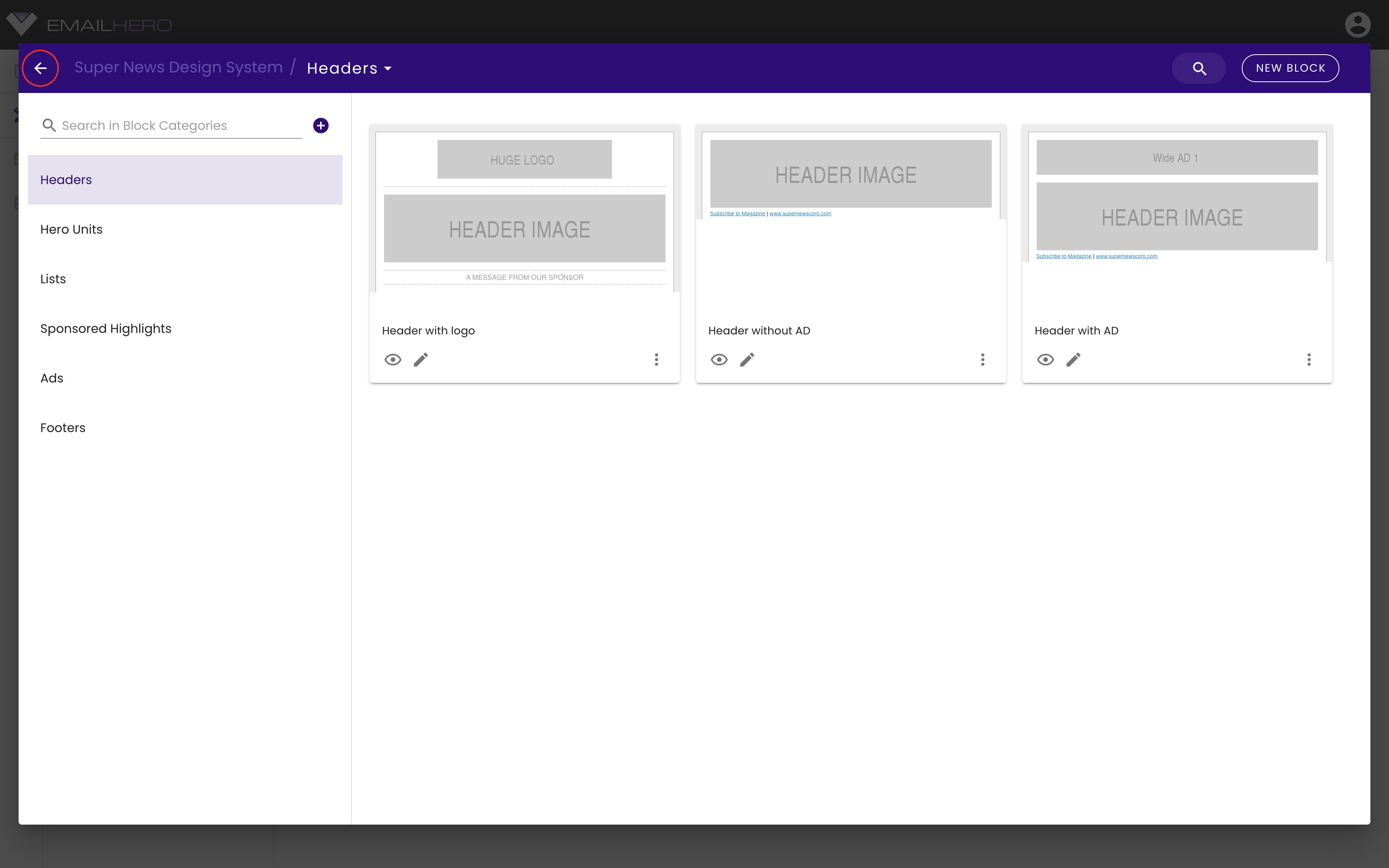
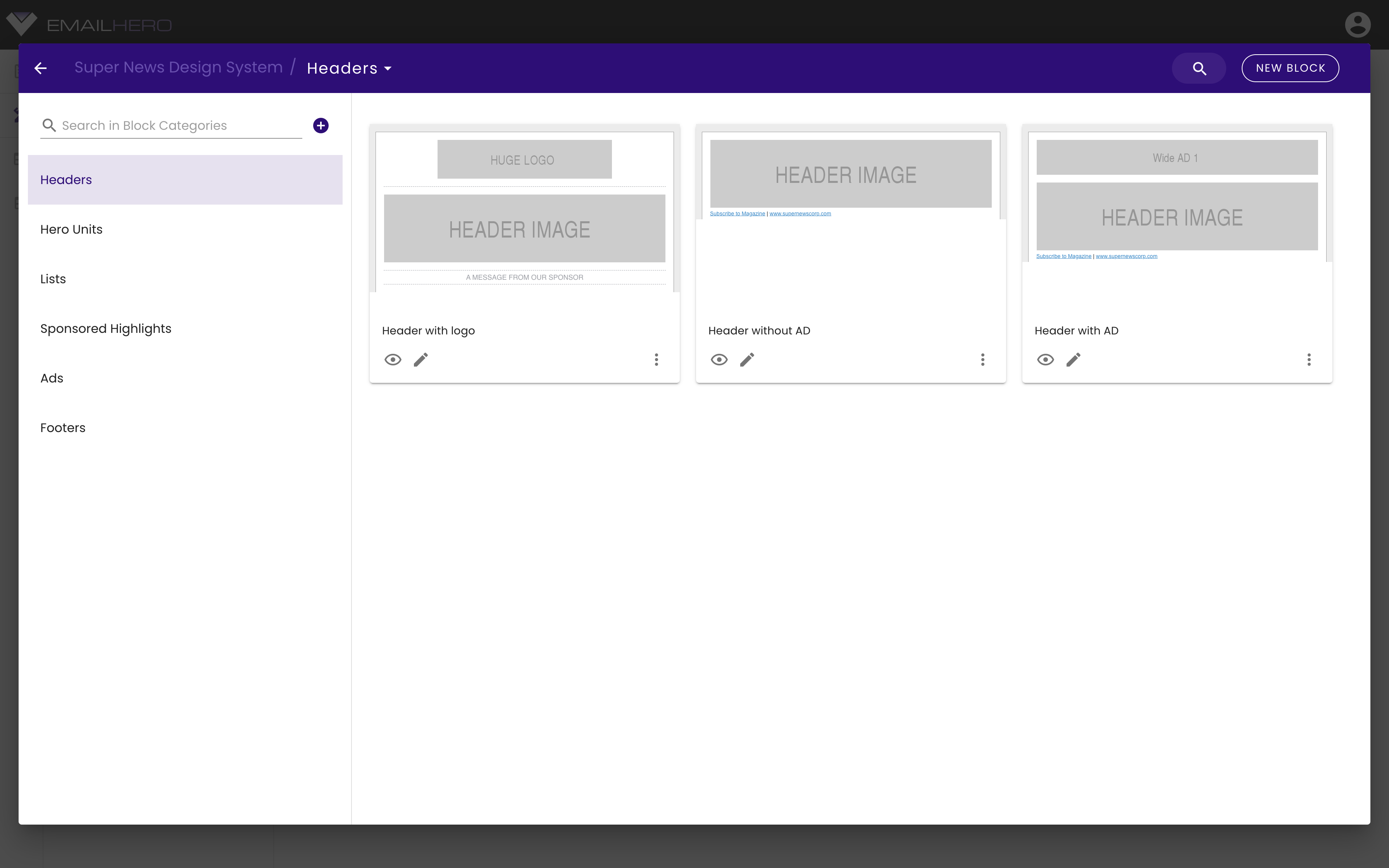
The blocks are appearing in a dialog. The structure of the dialog is very, very similar to the main structure of the application, the only difference is, that it's in a dialog. On the left-hand-side, you can manage your design system's block categories, and on the right grid, you can see the blocks in the selected category.

You can close the blocks dialog by clicking on the back arrow in the top-left-hand-side corner.